Page Graph
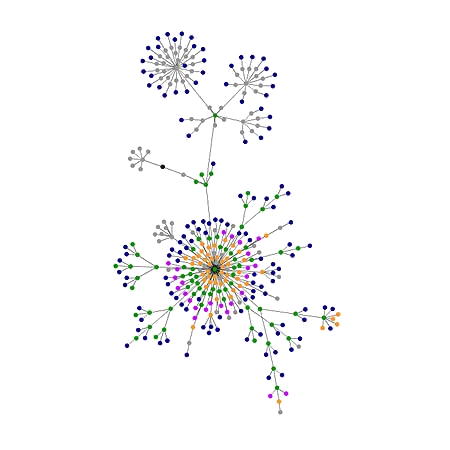
Below is the layout of this page using the tool described here: Websites as Graphs. That seems to be a bit of a mislabeling as it really is showing the tree structure of a single page’s HTML using a 2D node and vector graph.
 Graphical
Representation of this Site’s Home Page
Graphical
Representation of this Site’s Home Page
That entry gives the color key as:
blue: for links (the A tag)
red: for tables (TABLE, TR and TD tags)
green: for the DIV tag
violet: for images (the IMG tag)
yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black: the HTML tag, the root node
gray: all other tags
The top cluster of branches represents the side-bar navigation links, RSS feeds, logo and breadcrumb menu. The bottom “bush” is the main body of the site itself: basically a collection of entries with embedded images and links. Most of the entries tend to be pretty basic, although some of the more complex ones are depicted extending out from the main cluster.
Presumably the cleaner the site design, the cleaner its graphical representation will appear. I’m a bit of a sucker for this sort of thing, and I’ve been meaning to attend to a few housekeeping issues, so maybe I’ll see if I can’t prune a few leaves here and there.